For this project I wanted to look at the journey I make through the digital world and real world and see if there are any connections or correlations. The journey was based around a holiday I had planned during the Easter holidays to Oban. Building a map for an area you know could lead you to create a map which is influenced too much by personal experience rather than from the data collected to create the map.
The keywords I chose for this project were:
- Interface
- Journey
- GPS
- Social Networking
Interface was a chosen keyword because ultimately it connects the physical world to that of the digital world. Journey is the main basis of my project, this project proved to be a journey in itself. GPS is the main technology used to put movement through a physical space and put it in a digital format and last but not least social networking, a very popular digital creation changing physical interaction between people into a digital form of communication.
Creating the maps was my first challenge, finally working through the process’s I found that simple was better using only four key points on the map created from the position of keys on my keyboard. The walk took me round both tourist and residential areas of Oban which I would not necessarily have seen. I also found McCaig tower which sat pretty on one of the hills I walked over. While walking the journey I saw even more the connection of the digital world. Advertising is a prime example of the connections. We grow up with having adverts prominently displayed whether it is in the form of a sign, poster or even on the side of a bus we pass the with ought thought. But if we are online and a pop-up comes up (forced advertising) it can annoy us, and yet if a lorry drives past with its advert in huge font on the side we just do not think about it. Lorries and buses are the pop-up advertising of our physical world.
A connection more related to my journey is taxis. If you dint necessarily know how to get to your destination you would ask a taxi driver and he will take you there. Much like Google would take you to possible web destinations when typing keywords in you are taken to a page where your request is possible displayed. People may argue that doing things digitally is a lot more time effective. This project has made me think otherwise, f you shop online you have to wait for delivery, if you physically go to the shop your purchases are instant and you get environmental benefits of getting out of the house which the digital world does not offer.
The digital world is a developing one and the connections between it and the physical world will always be there because we build the digital world with influence of what is around us.
Tuesday, 27 April 2010
12 - Idat 210 - Final Piece
This is my submission for the project, if you look carefully you will see some carefully layed out connections here are a few.
Google search of trips in Oban in the digital world and a seal trip sign in the physical world. All part of the journey.
This one is less obvious the search is Oban whisky and the image displays the chimney from the Oban whiskey distillery. There are a couple more darted round the video.
On the left you see the digital journey through webpages, on the right photo documentation of the journey the keyword "Oban" took me on.
11 - Idat 210 - Map Development
zhis is the video which i referenced the mousetracking and keyboard tracking from. Looking back over the footage i thing mouse tracking is way to iratic to create a gps map from. so that leaves me with the keyboard track. all he searches i have typed have had 2 things in common, they are all on google and all the key phrases contain "Oban" . As that is where my journey is going to take place surely this is the word i should use in my keyboard tracking.
Looking back at my drawings i recreated this. This is "Oban" in keyboard track language. a simple four point track which would make a good if a bitsimple track for my journey. This is going back to the idea of keywords.
Looking back at my drawings i recreated this. This is "Oban" in keyboard track language. a simple four point track which would make a good if a bitsimple track for my journey. This is going back to the idea of keywords.
Below is the track layed onto a map. obviously i am not a bird so i am incapable of flying in direct lines through buildings. so i will use the key positions as reference points for the final gps map.
Here is the drawing of the track i planned to take. the key positions are still the same. This is the most direct route which makes the track look as close to that of the keyboart track as possible. Instead of my fingers traveling from one key to another, my feet will travel from one point to another.
10 - Idat 210 - Mouse Tracking Map
Here is part of the animation from the mouse tracking i used. The video took too long too render when rendering the whole thing in high detail due to the plug-ins involved so i have uploaded a low quality snippet.
The mouse tracking is not as formattted as the one from the keyboard as it has now grid to follow. it is true that it is bound by the screens edges though. You can see which parts of the screen are used most by the mouse and where the interface buttons are put in similar places where there is a higher density of mouse tracks. below the video i have uploaded an image of the full mouse track and you can see how aratic the movement truely is.
The mouse tracking is not as formattted as the one from the keyboard as it has now grid to follow. it is true that it is bound by the screens edges though. You can see which parts of the screen are used most by the mouse and where the interface buttons are put in similar places where there is a higher density of mouse tracks. below the video i have uploaded an image of the full mouse track and you can see how aratic the movement truely is.
Looking at both my mouse and keyboard tyracks there is no way i can walk these as a gps map it could take me days and i would just end up going back on myself. i need to find a new wy to create a map from what i have been working on withought using all of the data which i have collcted.
9 - Idat 210 - Preliminary resources
On arriving in Scotland i picked up some maps so i could start overlaying my route.
The different map sizes allowed me to test different layouts and also gave me an idea of the canvas i was working with. I started to draw up the keyboard presses into a word document For me to reference when drawing out my keyboard tracks:
1. ‘w’ ‘w’ ‘w’ ‘.’ ‘g’ ‘o’ ‘o’ ‘g’ ‘l’ ‘e’ ‘.’ ‘c’ ‘o’ ‘m’
2. CAPS LOCKS-‘O’-CAPS LOCKS ‘b’ ‘a’ ‘n’ ENTER
3. ‘w’ ‘w’ ‘w’ ‘.’ ‘g’ ‘o’ ‘o’ ‘g’ ‘l’ ‘e’ ‘.’ ‘c’ ‘o’ ‘m’
4. CAPS LOCKS-‘O’-CAPS LOCKS ‘b’ ‘a’ ‘n’ SPACE CAPS LOCKS-‘S’-CAPS LOCKS ‘c’ ‘o’ ‘t’ ‘l’ ‘a’ ‘n’ ‘d’ ENTER
5. ‘w’ ‘w’ ‘w’ ‘.’ ‘g’ ‘o’ ‘o’ ‘g’ ‘l’ ‘e’ ‘.’ ‘c’ ‘o’ ‘m’
6. CAPS LOCKS-‘T’-CAPS LOCKS ‘e’ ‘l’ ‘o’ ‘w’ ‘i’ ‘e’ SPACE CAPS LOCKS-‘C-CAPS LOCKS ‘o’ ‘n’ ‘n’ ‘e’ ‘l’ ENTER
7. www.google.com
8. CAPS LOCKS-‘O’-CAPS LOCKS ‘b’ ‘a’ ‘n’ SPACE CAPS LOCKS-‘T’-CAPS LOCKS ‘t’ ‘r’ ‘i’ ‘p’ ‘s’ ENTER
9. ‘w’ ‘w’ ‘w’ ‘.’ ‘g’ ‘o’ ‘o’ ‘g’ ‘l’ ‘e’ ‘.’ ‘c’ ‘o’ ‘m’
10. CAPS LOCKS-‘O’-CAPS LOCKS ‘b’ ‘a’ ‘n’ SPACE CAPS LOCKS-‘D’-CAPS LOCKS ‘i’ ‘s’ ‘t’ ‘i’ ‘l’ ‘l’ ‘e’ ‘r’ ‘y’ ENTER
BACKSPACE X10 CAPS LOCKS-‘W’-CAPS LOCKS ‘i’ ‘l’ ‘d’ ‘l’ ‘i’ ‘f’ ‘e’ ENTER
BACKSPACE X7 CAPS LOCKS-‘N’-CAPS LOCKS ‘a’ ‘t’ ‘i’ ‘o’ ‘n’ ‘a’ ‘l’ CAPS LOCKS-‘P’-CAPS LOCKS ‘a’ ‘r’ ‘k’ ENTER
11. ‘w’ ‘w’ ‘w’ ‘.’ ‘g’ ‘o’ ‘o’ ‘g’ ‘l’ ‘e’ ‘.’ ‘c’ ‘o’ ‘m’
12. CAPS LOCKS-‘C’-CAPS LOCKS ‘a’ ‘s’ ‘t’ ‘l’ ‘e’ ‘s’ SPACE CAPS LOCKS-‘O’-CAPS LOCKS ‘b’ ‘a’ ‘n’ ENTER
13. CAPS LOCKS-‘O’-CAPS LOCKS ‘b’ ‘a’ ‘n’ ENTER
14. CAPS LOCKS-‘D’ ‘Y’ ‘1’ ‘2’ ‘3’ ‘D’ ‘N’ -CAPS LOCKS ENTER
15. ‘w’ ‘w’ ‘w’ ‘.’ ‘g’ ‘o’ ‘o’ ‘g’ ‘l’ ‘e’ ‘.’ ‘c’ ‘o’ ‘m’
16. CAPS LOCKS-‘T’-CAPS LOCKS ‘e’ ‘l’ ‘o’ ‘w’ ‘i’ ‘e’ SPACE CAPS LOCKS-‘C-CAPS LOCKS ‘o’ ‘n’ ‘n’ ‘e’ ‘l’ ENTER
CTRL ‘c’ CTRL ‘v’ CAPS LOCKS-‘C’-CAPS LOCKS ‘o’ ‘n’ ‘n’ ‘e’ BACKSPACE X5 CAPS LOCKS-‘C’-CAPS LOCKS ‘o’ ‘n’ ‘n’ ‘e’ ‘l’ ENTER
Here is the keyboard layout i drew in order for me to create the maps. It is a replica of my computer keyboard, I later drew ponts in within the buttons from which i would connect the lines. this is similar sort of thing to a grid reference of a map.
I drew the maps out by hand because it is an old fashioned method of map creation. plus it also allowed me to lay them out and compare them. For phrases which where typed multiple times such as http://www.google.com/ i only drew one map as this was sufficient.
I layed out the mapps acoording to the key connection, as google was the main point of call when trying to find the information needed all the keywords whent through that site.
When overlayed all the maps together and came up with the image below. it almost gives off a diamond shape which is quite interesting The structured format of the keyboard gives the map its patterns and you can see the regularly pressed keys such as the "caps locks" and the "space bar"
In order to vizualise which keys were used the most i created a digital representation, the pixel size of the circles is a proportional model of how many times the buttons were used. The larger circles are over "O", "BACKSPACE" and "CAPS LOCKS" regular formatting buttons.
Monday, 26 April 2010
12 - Workspaces 2 - The Projection
This is the final projection, i have added music in to simulate the opening and closing of the club doors. also you can see the movement of the cigarette light at the right and side of the projection. i thought it would be good to see what the camera is taking in, this also means that if its light enough the people in the smoking area will be able to work out that it is them which is affecting the animation.
To Evaluate:
Working on this project has been a challenge, working with peers who see things in a different way has been both refreshing and maybe a little frustrating too. Overall the survey of the area has allowed us to see a new depth into Stonehouse as an environment. Its different elements and sections whether its from new buildings going up or old building being half knocked down. The study has allowed us to explore hertzian space in context of a whole area and not just the area which immediately surrounds you. What started as a breaking apart of what was and is there has become a putting together of new technologies to improve/modify an area which would otherwise be left and ignored.
From doing this module i have learned that its not only the busy bustling parts of a town which are important, the quirky back streets can also offer a new way of thinking and a new ways to change space as we see it. Its important also not to only think about what we see but what we do not. looking int other use of wi-fi has created some really interesting visualisations of environments which would not necessarily be considered. But as we become more reliant on our invisible ties to technology i can see spaces changing to match our cultural needs much like with the Wi-fi flowers a visually stunning idea with a practical purpose.
The process of study to projection has not necessarily been a fluent one, but it has been interesting. when you have so many minds in one project its always going to come up with intriguing results.
To Evaluate:
Working on this project has been a challenge, working with peers who see things in a different way has been both refreshing and maybe a little frustrating too. Overall the survey of the area has allowed us to see a new depth into Stonehouse as an environment. Its different elements and sections whether its from new buildings going up or old building being half knocked down. The study has allowed us to explore hertzian space in context of a whole area and not just the area which immediately surrounds you. What started as a breaking apart of what was and is there has become a putting together of new technologies to improve/modify an area which would otherwise be left and ignored.
From doing this module i have learned that its not only the busy bustling parts of a town which are important, the quirky back streets can also offer a new way of thinking and a new ways to change space as we see it. Its important also not to only think about what we see but what we do not. looking int other use of wi-fi has created some really interesting visualisations of environments which would not necessarily be considered. But as we become more reliant on our invisible ties to technology i can see spaces changing to match our cultural needs much like with the Wi-fi flowers a visually stunning idea with a practical purpose.
The process of study to projection has not necessarily been a fluent one, but it has been interesting. when you have so many minds in one project its always going to come up with intriguing results.
11 - Workspaces 2 projection development
It became obvious to us that the use of cartoon animations would not be that effective, they are a bit to clinical and clean we needed somethimng a bit more gritty, rough and powerfull. Searching online f
We also had to have a bit more thought in making the motion tracking as in the smoking area there would be some people out there to cool down or spend time with smokers. So we needed a way to only target smokers with the motion tracking. The only way we could think of doing it is using BitmapData in flash completely iradicating the need for Arduino. So that is what we did. I searched online for tutorials on how to track colour and found an open source file online. With a few tweeks i had managed to get it to work tracking a lighter.
This was the motion tracking done. But we needed to make sure it only worked when people came outside. So using the microphone code from MOKI (http://www.oneforthedesigners.co.uk/moki.html ) I made it so the projection only kick starts once it hears something of loud volum, in other words when the door of the club opens and music blairs out the programme will start sensing movement. Below is the flow chart of how the projection works.
or images and inputting them into after effects we created the animation.
We also had to have a bit more thought in making the motion tracking as in the smoking area there would be some people out there to cool down or spend time with smokers. So we needed a way to only target smokers with the motion tracking. The only way we could think of doing it is using BitmapData in flash completely iradicating the need for Arduino. So that is what we did. I searched online for tutorials on how to track colour and found an open source file online. With a few tweeks i had managed to get it to work tracking a lighter.
This was the motion tracking done. But we needed to make sure it only worked when people came outside. So using the microphone code from MOKI (http://www.oneforthedesigners.co.uk/moki.html ) I made it so the projection only kick starts once it hears something of loud volum, in other words when the door of the club opens and music blairs out the programme will start sensing movement. Below is the flow chart of how the projection works.
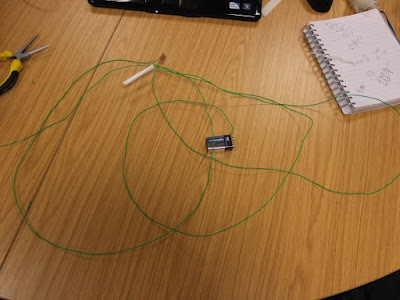
As we are not projecting our final piece actually in the environment we projected it in the class room we had to create and electric cigarette using an LED, 9v Battery, Resister, Wiring and rolling parifinalia:
The lit up LED will eb monitered by the sensor it will see the movement and the animation will play.
10 - Workspaces 2 Idea development
Talking to the lecturer we decided to go with the no smoking campaign. Reasons:
- The area we have chosen is quite grimy, an image of a lung getting more and more depleated and disgusting fits the area.
- It has a purpose to aid in the prevention of smoking.
- The visual aids available would make it a very effective piece.
Research:
Smoking campaigns have started becomimg a lot more out there and clever trying to tap into the way we think and making sure there is no escape by putting them in places which we would see in everyday life.
Here are some images of examples i found on google images.
This one made me smile, a smoking shelter with an image transfered on the roof of the view from the inside of a grave o the outside, a funeral from the deciesed point of view. To remind you that smoking is potentially deadly.
This amusing stop smoking campaign on the back of a bus uses the relationship between the pollution created by the bus and transfers it to the pollution of the body by smoking. The image is positioned in such a way it looks like the fumes coming out of the bus is coming out of the man.
This amusing use of cigarettes to form the bodies of humans uses humor to pass accross a message, some may think it is a shocking way of doing it, i feel its an effective method of getting the message across. i also feel it could act as viral advertisment as it is the sort of image some people will pass onto there friends.
The relationship between smoking and suicide is not allways made because of the phrase it 'can' kill you.
this full on representation of smoking is suicide usses the smoke to simulate the objects used in such acts. its a clever way of getting people to actually think about what they are doing to themselves.
1. Carbon monoxide robs your muscles, brain and body tissue of oxygen, making your whole body and especially your heart work harder. Over time, your airways swell up and let less air into your lungs.
2. Smoking increases your heart rate and blood pressure, straining your heart and blood vessels.
Facts taken from http://www.quit-smoking-stop.com/harmful-smoking-effects.html .
Development of idea
Since we would use the arduino to feed data from the sensors into flash to then replicate the information into an animation. in order to effect the animation we got onto working with flash and on the animation we would use her are some early clips of the animations/working prototypes.
In this one the lungs blacken when there is more movement in the area.
This is a similar deal instead we start and end with a full figure and the lungs become more distorted. If there is movement in the area the animation plays.
This is the third prototype, this works off the idea that the alveole in the lungs act like trees in the forest converting the air for our bodies to use. Smoking kills off these much in the same way forest fires kill off trees making future respiration difficult.
- The area we have chosen is quite grimy, an image of a lung getting more and more depleated and disgusting fits the area.
- It has a purpose to aid in the prevention of smoking.
- The visual aids available would make it a very effective piece.
Research:
Smoking campaigns have started becomimg a lot more out there and clever trying to tap into the way we think and making sure there is no escape by putting them in places which we would see in everyday life.
Here are some images of examples i found on google images.
This is an ashtray found at a bus stop, the mnain compartment where the cigarettes are stored is shaped based on lungs, the glass model is supposed to show that smokers are filling their lungs with toxins.
This one made me smile, a smoking shelter with an image transfered on the roof of the view from the inside of a grave o the outside, a funeral from the deciesed point of view. To remind you that smoking is potentially deadly.
Here is another intelegent piece of imagery, lungs shaped forestry with a section deforested to give you an idea of the effect of deforistation on the air we breathe. This is not a anti-smoking campaign but can be twisted to look like one as uses the same sort of principles of the relationship between forests and our lungs. The trees are the lungs of the world.
This amusing stop smoking campaign on the back of a bus uses the relationship between the pollution created by the bus and transfers it to the pollution of the body by smoking. The image is positioned in such a way it looks like the fumes coming out of the bus is coming out of the man.
This amusing use of cigarettes to form the bodies of humans uses humor to pass accross a message, some may think it is a shocking way of doing it, i feel its an effective method of getting the message across. i also feel it could act as viral advertisment as it is the sort of image some people will pass onto there friends.
The relationship between smoking and suicide is not allways made because of the phrase it 'can' kill you.
this full on representation of smoking is suicide usses the smoke to simulate the objects used in such acts. its a clever way of getting people to actually think about what they are doing to themselves.
1. Carbon monoxide robs your muscles, brain and body tissue of oxygen, making your whole body and especially your heart work harder. Over time, your airways swell up and let less air into your lungs.
2. Smoking increases your heart rate and blood pressure, straining your heart and blood vessels.
Facts taken from http://www.quit-smoking-stop.com/harmful-smoking-effects.html .
Development of idea
Since we would use the arduino to feed data from the sensors into flash to then replicate the information into an animation. in order to effect the animation we got onto working with flash and on the animation we would use her are some early clips of the animations/working prototypes.
In this one the lungs blacken when there is more movement in the area.
This is a similar deal instead we start and end with a full figure and the lungs become more distorted. If there is movement in the area the animation plays.
This is the third prototype, this works off the idea that the alveole in the lungs act like trees in the forest converting the air for our bodies to use. Smoking kills off these much in the same way forest fires kill off trees making future respiration difficult.
9 - Workspaces 2 Arduino and Ideas
"Arduino is a tool for making computers that can sense and control more of the physical world than your desktop computer. It's an open-source physical computing platform based on a simple microcontroller board, and a development environment for writing software for the board. "- http://arduino.cc/en/Guide/Introduction
Arduino is an inexpensive, simple and cross-platform device we have been asked to use to create our projections. Using the Arduino as an electronic interface attach sensors lights and speakers, then write the programme on the computer depending on what you want doing. Upload it to the arduino and boom you have got urself for example an alarm system.
our next step of development was to come up with a way we could use this to our advantage so we brainstormed some ideas.
Stonehouse The Haunting:
- Our area is quite dark and creepy, we were thinking of using the arduinos motion sensor to detect when people walk pas, and if they do we would project a ghostly figure on the wall.
Drinking, Smoking, Eating Health Quiz:
- Quiz with big buttons when pressed the answers are put into database. Users stats and questions come up on the projection, How healthy are you?
Anti-Smoking:
- Using motion sensors as our are is located in the smoking area we thought we could touch on a no smoking campaing. Using a motion sensor to detect movement the animation would play through if theres no motion in the smoking area the animation will stop.
Anti-Drink Driving:
- Projection various full on newspaper statements and images of drink driving crashes including re-enactments we could project that on the wall to prevent people driving home after a drink.
8 - Workspaces 2 Stonehouse & GPS
Here is my map of a GPS track through Stonehouse from the university. I decided to go for a wander one eve to where the Cremyl ferry leaves. I walked down the Dessolate Western approach, accross the bustling nightlife of Union Street and down the dark Cremyl Street. Trying my best to stick to areas with lighting in order for me to be able to see where i was walking. It only really got dingy when i left Union street to head towards Cremyl street where there were not as many if any street lights.
Its a similar situation at the back of C103 where we are planning on doing our projection. The street lights do not go down the ally so it ads that extra eerie eliment to it.

Its a similar situation at the back of C103 where we are planning on doing our projection. The street lights do not go down the ally so it ads that extra eerie eliment to it.

The next track is of what i like to call the Stonehouse sock. The idea of using GPS to create images is used by artist Jeremy Wood who created drawings on a map and set out to recreate them. Its is quite a clever idea it is much more successfull in large cities due to the large concentration of buildings and formatted street layouts.

To see my other work on GPS press THIS link.
Sunday, 25 April 2010
7- Workspaces 2 New Map
Looking into my 3D models of the chosen area i decided to do another map with experience looking into the darker areas around Stonehouse. These are the areas which have more buildings in smaller proximnity, where the sun is only shining on a small percentage at a time due to buildings getting in the way. i also decided to add the wind direction this only really effects the areas near the waters edge as the buildings also block a large quantity of the wind dissipating it over and around them.
Bellow is the group map, showing all of our layers of exploration throughout the space. This is a good visual study of hertzian space which also gives you a good idea of the environment which surrounds you. from the areas of clean and grean to dark and build up areas. git is mainly around the concentration of road networks where it is darker but you are also more likely to find wi-fi and bluetooth devices due to a larger population.
Subscribe to:
Comments (Atom)